
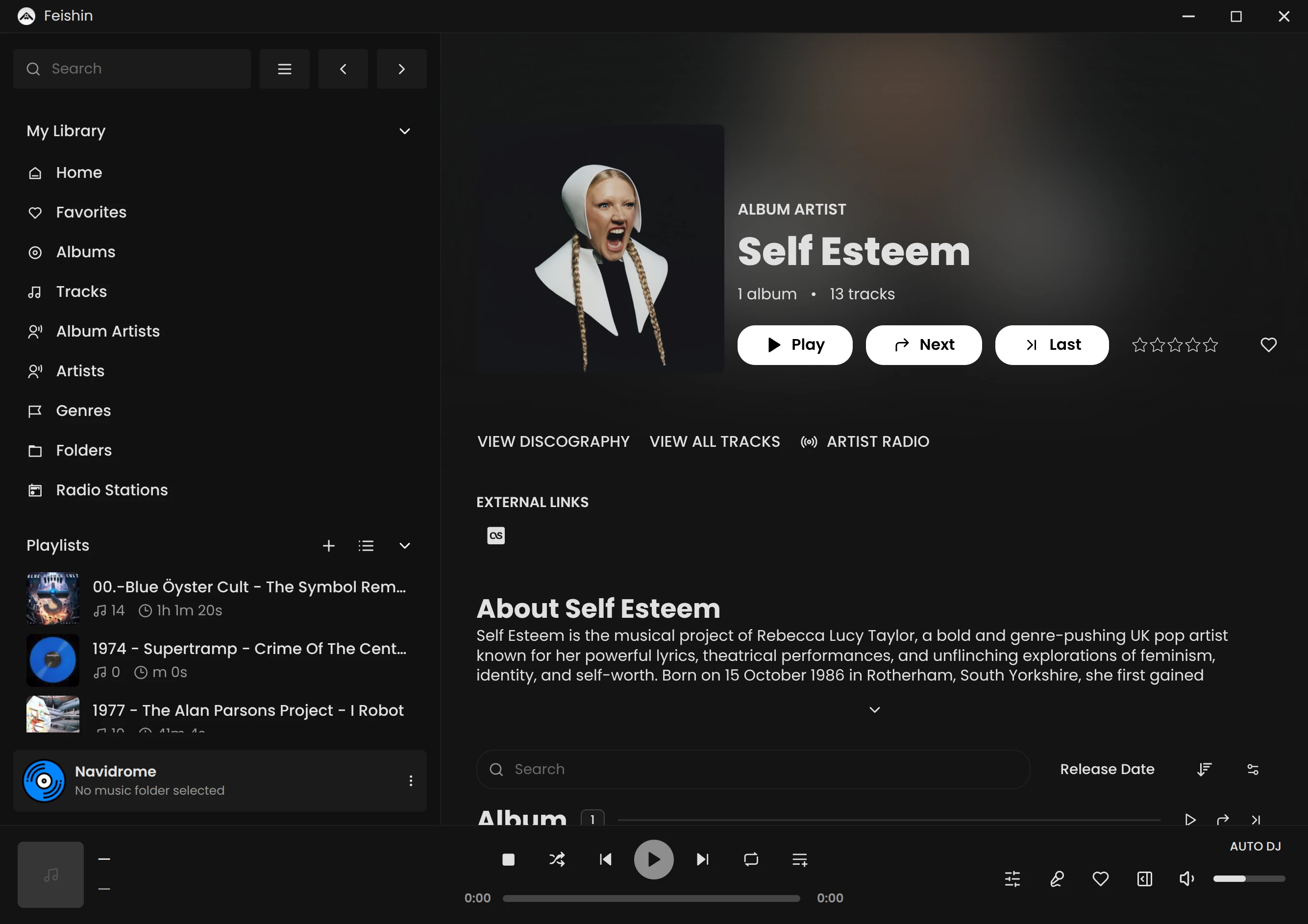
Feishin music player for Linux
I’m giving the Feishin music player a go on Linux. It’s full-featured and very Roon-like, but streams from my Navidrome instance. It’s an Electron app, which some people can’t stomach, but it doesn’t bother me much. It’s a minor ick to suffer for a music player I might actually enjoy using. If it turns out to be too much, then there are dozens of other options. I learned about Feishin from the post, The state of Linux music players in 2026, which was linked to here which was linked to by Andreas’ always interesting Link Dump.