
Roll 207 (Leica M3)
It’s my dad’s 84th birthday. I had the M3 with a roll of HP5.

It’s my dad’s 84th birthday. I had the M3 with a roll of HP5.

In a mood, evidenced by changing Denote’s default file format twice in ten minutes.

I don’t know what to write about today. I’m sitting here at my usual desk typing into a full-screen Emacs frame with a few of my usual buffers open. I did end up giving up on Doom again. It’s just more than I want, even though it does a lot of nice things without my help. And I miss having SPC as leader key. I’m not doing that general.el thing again, either. Oh well, I guess it’s back to C-c or C-x for everything. ...
“There is a computer disease. Anybody who works with computers knows about it. It’s a very serious disease and it interferes completely with the work. The trouble with computers is that you ‘play’ with them!” Richard Feynman, “Surely You’re Joking, Mr. Feynman”

I honestly don’t know whether the past few days of tinkering with Emacs evil-mode, Doom, etc. was fun or a complete, confusing waste of time. Right now I’m thinking the latter.
I don’t mean to be rude, but I don’t care much what you think. OK, that’s not exactly true, I care deeply what you think. Maybe it’s more accurate to say that I don’t worry about what you think. Are you mad that I keep switching platforms? Sorry, not sorry. Are you annoyed that I use words like “just” and “maybe” and “really” too often? Yeah, me too. We’ll get over it. Does it bother you that I don’t do enough throat-clearing before mentioning something that has become problematic? You’ll be fine. Would you prefer that I only write about Emacs? Not happening. ...

I should apologize for my mood this morning…Sorry about my mood this morning. Yesterday, I decided to bring back my Doom Emacs config. I’ve been missing evil-mode and using Space as leader key. Sometimes hitting Control-this Control-that constantly becomes tedious, ya know? After a couple of hours, I bailed on the idea. Doom offers a ton of quality-of-life features, but it also contains a lot of magic. As much as I appreciate the magic, I too often feel like it’s working against me. Back to my own config, which works against me too, but at least it’s my fault this way. ...

I need to find a way for my brain to relax. I spend entire days with a dozen apps open, each with a dozen tabs open. I click rapidly between them looking for something to focus on. I never find anything. Part of my problem might be that I’ve surrounded myself with too much infrastructure. There are dependencies everywhere. daily.baty.net for example. The idea is that I have a separate blog that works well for short, daily writing. Except that now I have two blogs. And I’m (for the moment) using Kirby for that one. This means an entirely different workflow and setup. This is great for when I’m feeling bored with Hugo. It keeps me from moving this blog back and forth. However, it’s also more stuff in my brain. Do I need more stuff in my brain? Right now, I don’t think so. Hence, I’m writing today’s journal post here. ...
Kirby CMS uses plain .txt files for content. Since the bare .txt files should not be accessible with a browser, one normally uses a path matcher in Caddy and then denies requests based on a path, like so… path *.txt /content/* /site/* /kirby/* /.* But what if I want a /robots.txt file? Turned out to be a simple answer, but it took me a while to find it. I’m writing it down here in case anyone else might need it. Here’s the whole block from my site’s Caddyfile: ...

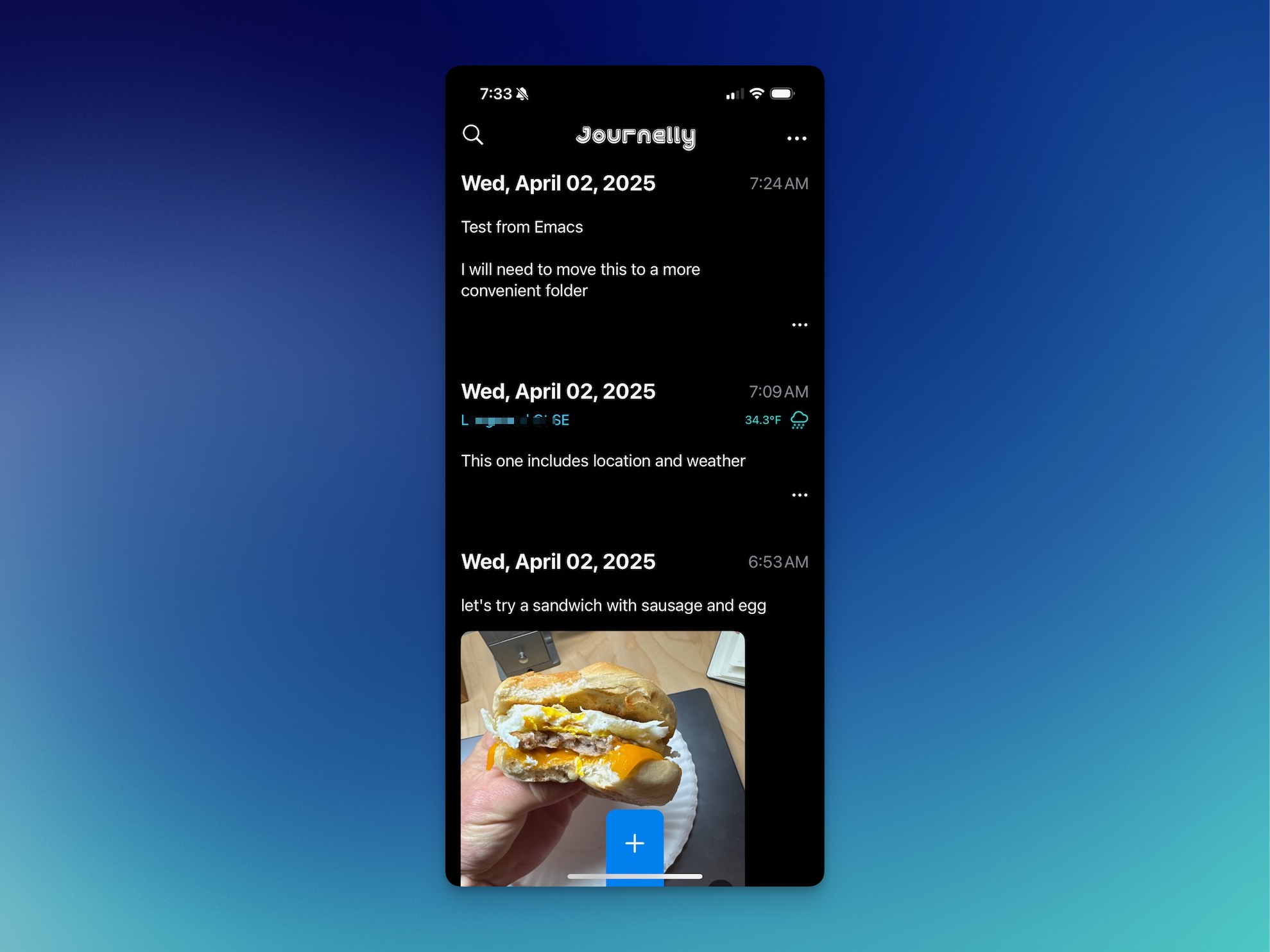
I saw the Irreal post about Journelly, but mostly ignored it because I wasn’t looking for a new iOS journaling app. He did mention that Journelly is by Álvaro Ramírez, author of Plain Org, lmno.lol, and others, so that made things more interesting. What intrigued me most, though, was learning that Journelly is backed by plain-text Org Mode files. Bonus! Now it had my attention. Álvaro was kind enough to let me into the TestFlight, and I’m putting it through its paces this morning. ...
I’ve migrated daily.baty.net to Kirby CMS. It has been a static site managed by Tinderbox for a long time. I love Tinderbox, but now that baty.net is back on Hugo, I wanted a playground for learning more about Kirby, without moving the main blog back and forth between Hugo and Kirby. So, here we are. Your RSS feed is probably complaining right now. Sorry about that.
I ran across something neat while reading the Mu4e release notes A (experimental) “transient” menu has been added for mu4e. You can use it e.g., with something like: (require 'mu4e-transient) (global-set-key (kbd "C-c m") #'mu4e-transient-menu) It’s very handy!

AI can be useful to me, personally.
I thought it would be neat to include the date and weather on the images I use for my journal entry covers here on the blog. It turned out to be neat, but not fun. I spent nearly 3 hours on all sorts of failed approaches. I figured it might be useful to write down where I ended up. I leveraged two of my existing bash scripts that deal with the weather, and wrote a new one that uses ImageMagick to put things together. ...

I spent hours this morning trying to find a good way of adding some metadata to the cover images on the blog. I wanted the temparature, at least. I tried shoehorning it into my Retrobatch script, but that was a dead end. Whenever I’m lost in image manipulation, I turn to ImageMagick. Boy did that take me down a rabbit hole. Long story short, I figured it out. But now I don’t like it. ¯_(ツ)_/¯. ...
I maintain a list of shell commands for updating Make/Model/Lens information in film scans. I’ve always run this via babel in a code block in an Org mode file. Something like this: #+begin_src sh cd ~/Pictures/_Scans exiftool '-m' '-Make=Leica' '-Model=Leica MP' -overwrite_original . exiftool '-m' '-LensModel=Summilux-M 1:1.4/50 ASPH' '-FocalLength=50mm' -overwrite_original . #+End_src Easy enough, I just copy and paste from a list of commands, depending on the lens and camera. However, it occurred to me that I’d prefer to simply have Emacs prompt me for the information, and then take care of the shell commands for me. Also, instead of hard-coding the path, I wanted to use marked files in a Dired buffer. ...

Yes, I changed blog platforms again. It’s been like a week, so it seemed like we’re due for a change. :)
LinkedIn is not the right place for me to find interesting work.
I was feeling envious of the Obsidian Web Clipper, which is quite fancy, so I thought I’d try leveraging it for use with Denote. My first run at this involves a couple of steps: Tweak the web clipper to save files using Denote’s format and front matter Save the file without adding it to an Obsidian vault Move the saved file into my Denote folder Here’s the Web Clipper template configuration I ended up with: ...
I upgraded PHP to v8.3 (from 8.2) today on the server running baty.net. I don’t pretend to be an Ubuntu sysadmin, so I’m writing it down, just in case. sudo apt update sudo apt install php8.3 php8.3-cli php8.3-{bz2,curl,mbstring,intl,gd,xml} sudo apt install php8.3-fpm sudo a2enconf php8.3-fpm # enable it sudo vi /etc/caddy/Caddyfile # replace socket path with 8.3 sudo systemctl reload caddy sudo sudo a2disconf php8.2-fpm # disable 8.2 sudo apt purge php8.2* # in fact, just delete 8.2 The site runs on Caddy, so I needed to change the path to the fpm socket. Here’s the Kirby section of the Caddyfile… ...